Brennan Kenneth Brown
Strategic thinker & problem solver, passionate in helping businesses and people achieve their goals.
Making a dent in the universe.

About Me
A Queer Métis poet, writer, and web developer navigating the intersections of technology, creativity, and community.

Who I Am, Holistically
👋🏽 Hi there! I’m Brennan Kenneth Brown (my friends call me Kenny), and I’m a lot of things:
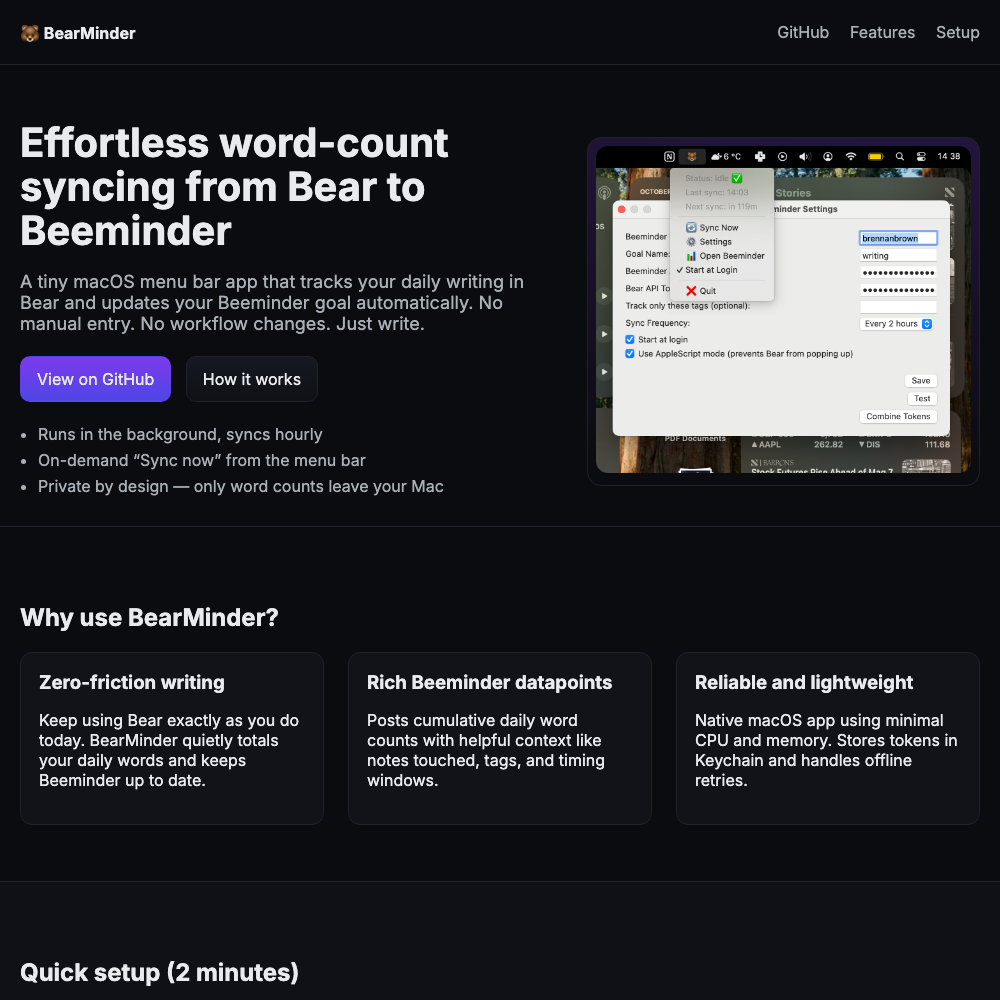
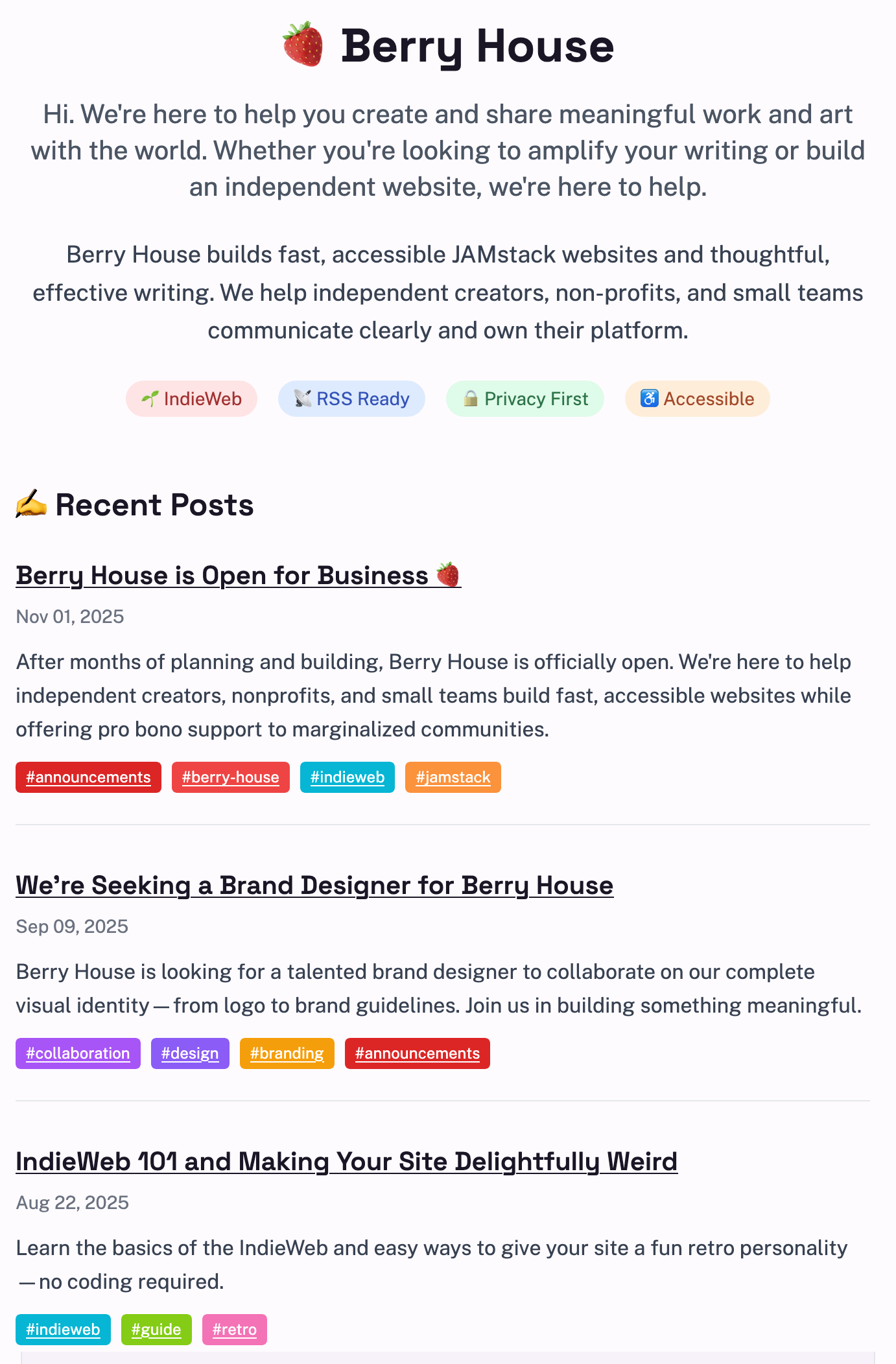
- 🍓 Founder of Berry House — Building a more human-centric web through JAMstack development and compelling storytelling
- ✊🏾 Indigenous & Queer Voice — Committed to empowering marginalized communities and centering stories that matter
- 📚 Published Author — Nine books of poetry and essays exploring identity, love, faith, and the human experience
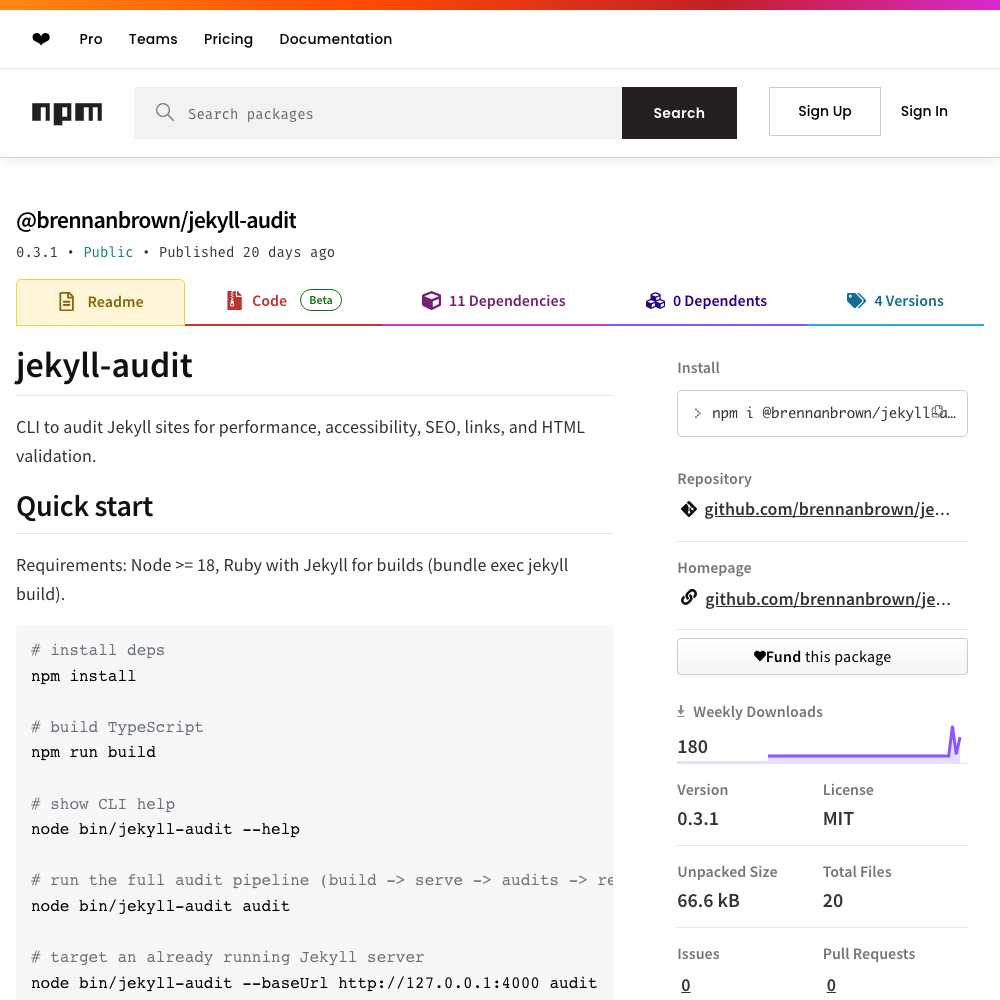
- 💻 Open-Source Contributor — Created 30+ free Jekyll/Eleventy themes and tools used by developers worldwide
- ♟️ Competitive Chess Player — 1900 ELO bullet chess on Lichess (17,918 rated games and counting)
- 🎓 English Honours Graduate — Mount Royal University, 3.8 GPA, founder of Write Club creative writing community
- 🌐 Former Hospice Cook, Crisis Support Volunteer, Productivity Analyst — My diverse background informs everything I create
I don’t fit neatly into boxes, and I’m okay with that. Whether I’m building accessible websites, writing confessional poetry, supporting someone in crisis, or playing speed chess at 2 AM—it’s all part of who I am.
Work With Berry House
Your go-to collective for human-centric web development and compelling digital writing.
Berry House is a social enterprise reclaiming the internet from algorithm-driven homogeneity. We offer professional JAMstack web development and writing services while championing digital autonomy, creativity, and a more meaningful web.
What We Offer
- JAMstack Web Development: Modern, performant, secure websites built with Hugo, Eleventy, and other static site generators
- Writing Services: Copywriting, technical writing, content strategy, and storytelling workshops
- Dual Mission: Professional services for businesses at market rates, plus accessible pay-what-you-can support for non-profits and marginalized communities
Why Choose Berry House?
We believe the web should be human-first, not algorithm-first. Whether you’re a corporate client seeking cutting-edge JAMstack solutions or a non-profit needing to tell your story, Berry House brings technical excellence and authentic storytelling together.
Looking to work together? Berry House is your best option for professional collaboration. Contact us to discuss your project.

Help Keep My FOSS Work Free & Accessible
If you’ve benefited from my open-source themes, tools, or writing, consider supporting my work.
I’ve been creating free and open-source software (FOSS) for years—Jekyll themes, Eleventy starters, web development tools, and extensive documentation—all available at no cost. Your support helps me dedicate more time to building accessible tools, writing educational content, and contributing to the IndieWeb and JAMstack communities.
Ways to Support
- ☕ Ko-fi: One-time tips or monthly support starting at $3/month
- 💖 GitHub Sponsors: Support my open-source development directly on GitHub
- 🎨 Patreon: Join my community with exclusive perks and behind-the-scenes content
Every contribution, no matter how small, makes a meaningful difference and helps me continue making the web a more creative, accessible, and human-centric space.
Want to learn more? Check out all the ways to support, including non-monetary options.
My Books
Poetry, essays, and chapbooks exploring Indigenous identity, queerness, love, and the human experience.
PRAIRIE BOYSPIRIT: An NDN Memoir
50 pages • 2024
5.0/5 ⭐
A Queer Métis writer bleeds truth onto the page, confronting addiction, white-passingness, and cultural displacement while burning sage from crystal shops and praying to a God that's equal parts Catholic guilt and Cree cosmology.
Writing Portfolio
I write in a wide variety of genres and topics. From personal essays to practical guides on productivity and content creation, each piece reflects my dedication to being thoughtful and impactful.
Find My Writing Across the Web
- 📝 Medium Blog — Long-form essays on productivity, tech, and self-development
- 🌸 Poetry on Tumblr — Confessional poetry and creative writing
- 🦋 Microessays — Follow me on Bluesky, Threads, and Mastodon
Indigenous Resilience in Illustration
Mount Royal Humanities Review
A peer-reviewed scholarly article analyzing Indigenous graphic novels in Canada.
The Halfbreed Place
Write Club
A heartfelt exploration of Métis identity and heritage through personal narrative.
Walking the Red Road
Medium
An exploration of everyday Indigenous spirituality inspired by the book 'Keeper’n Me'.
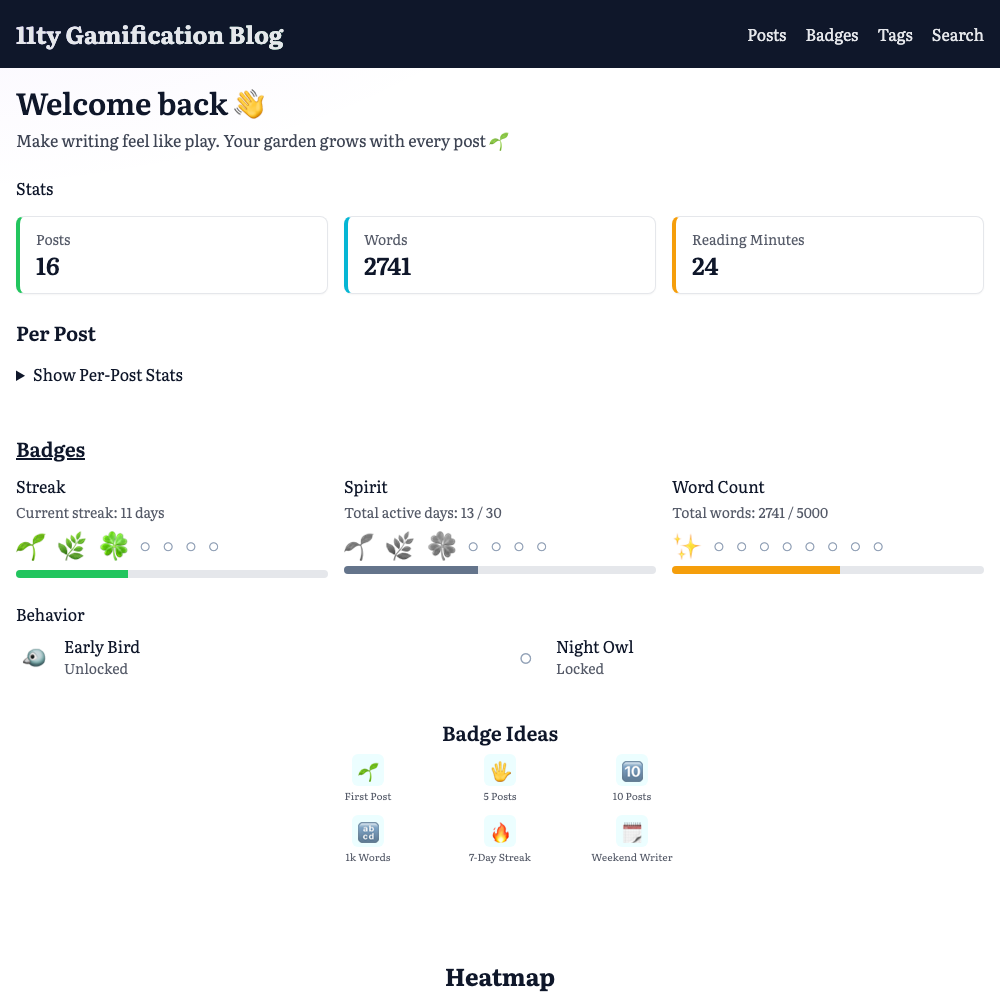
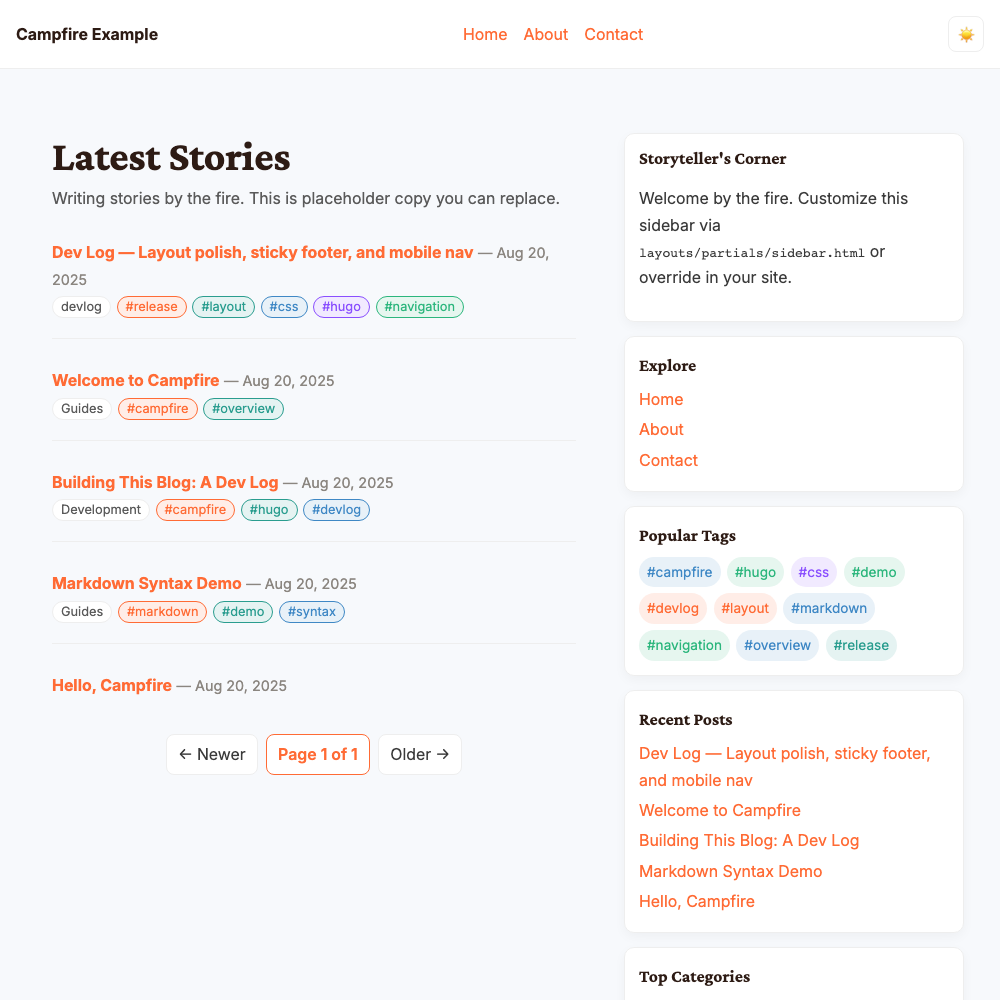
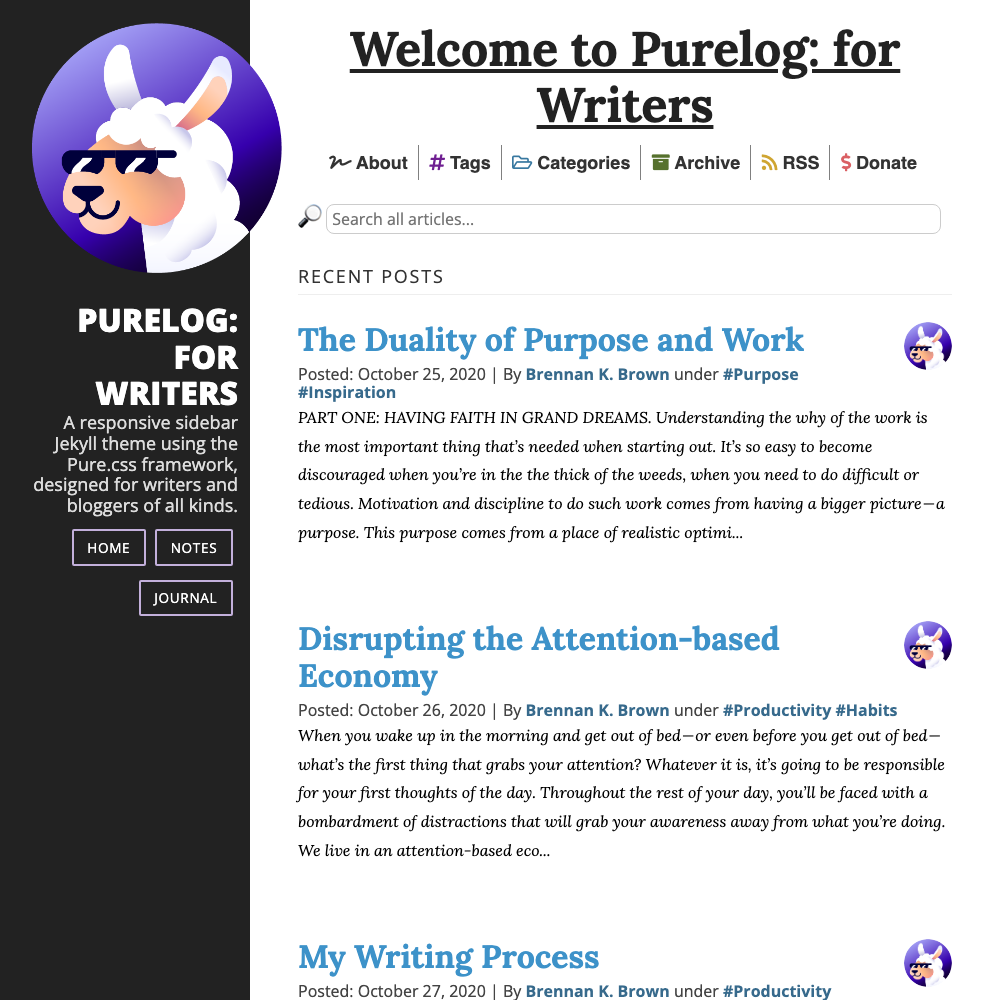
Jekyll & Eleventy Themes
Free, open-source themes for modern blogging and digital gardens.
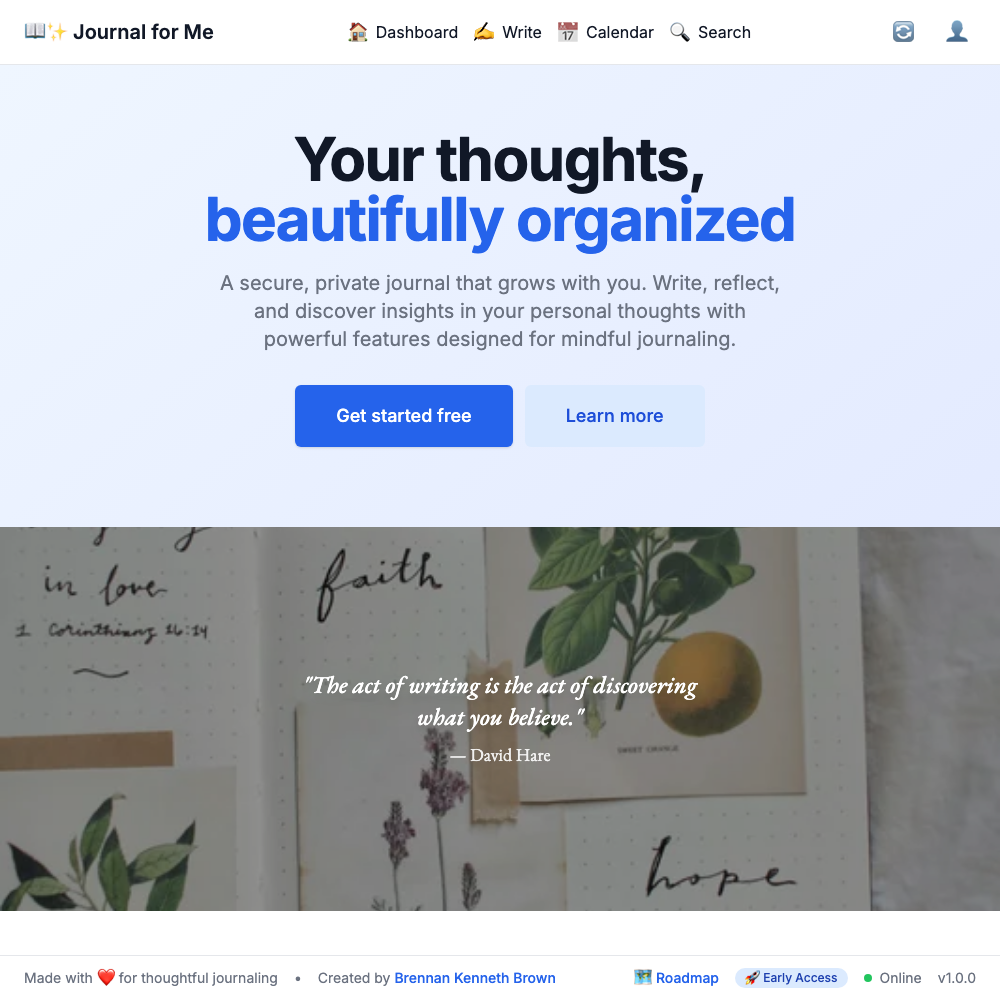
Apps, Tools & Websites
Full-stack applications, developer tools, and community websites.
Testimonials

Why hire me for your next project?
With a diverse skill set and a passion for continuous learning, I am dedicated to helping freelancers and startups achieve their goals. My extensive experience in web development, community building, content creation, and project management enables me to deliver high-quality results across various domains. Here’s a closer look at the skills I bring to the table:
My Services
Enjoy team diversity and increase their networks among others people in various fields by provided.
Hobbies & Creative Pursuits
The interesting things I do when I’m not writing code or essays.
♟️ Competitive Chess
Peak ELO rating of 1878 with 17,918+ rated games on lichess.com. Hit 1900 ELO in bullet chess last summer. Dedicated 550+ hours to deliberate practice and competition.
Challenge me on Lichess →🎵 Music Composition
Published composer specializing in neo-classical and soundtrack composition (2011-2016). Three full albums including the Featherbent visual novel soundtrack.
Listen on Bandcamp →📷 Photography
Macro nature photography curator with 299 published images, 162 watchers, and 30,900+ profile views. Focus on intricate beauty, texture, and organic life.
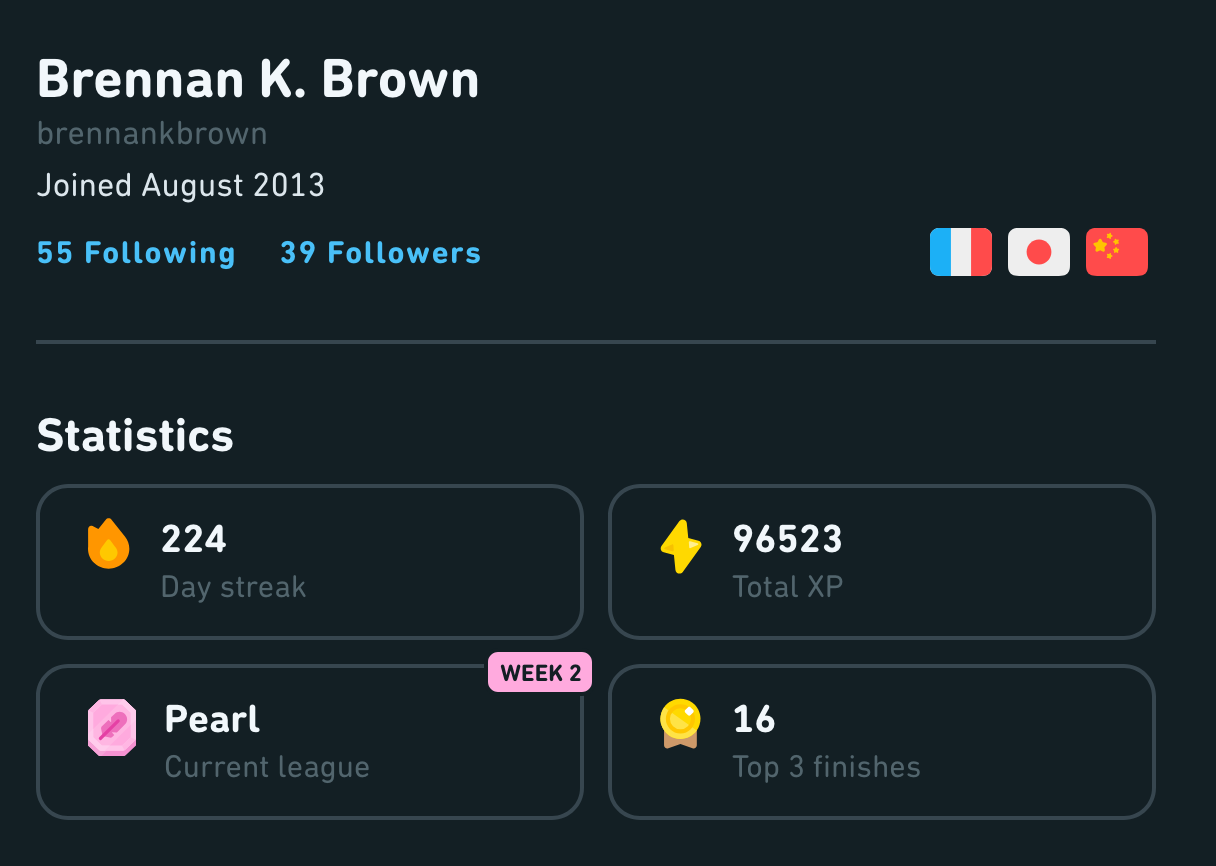
View on DeviantArt →🇫🇷 French Language
Achieved #1 Diamond League ranking on Duolingo (Top 0.1%). 224+ day current streak, historic 1,175-day streak. Over 96,500 XP and nearly 1,000 mastered vocabulary sentences.
See my Duolingo profile →